You can now add gamification marketing campaigns as a widget in your site to engage visitors in your website. Here’s how.
Adact’s gamification marketing software allows you to build over 40 unique gamification marketing experiences. Until now you could use them as separate landing pages or embedding the entire campaign to your site. But with the new development…
From now on you can custom design a widget that appears in your website on the pages you specify. When a user clicks on the widget, the campaign opens up from the side and visitors can interact with it.
An example of how it works can actually be seen on this specific page – look to the bottom left of this screen to find the widget and then play.
How to create a widget in Adact gamification software
Step 1: Create your campaign
You can use any campaign in the widget format. For example, lets use a match 3 game that we want to include in our site. Here’s the campaign I built: View the example
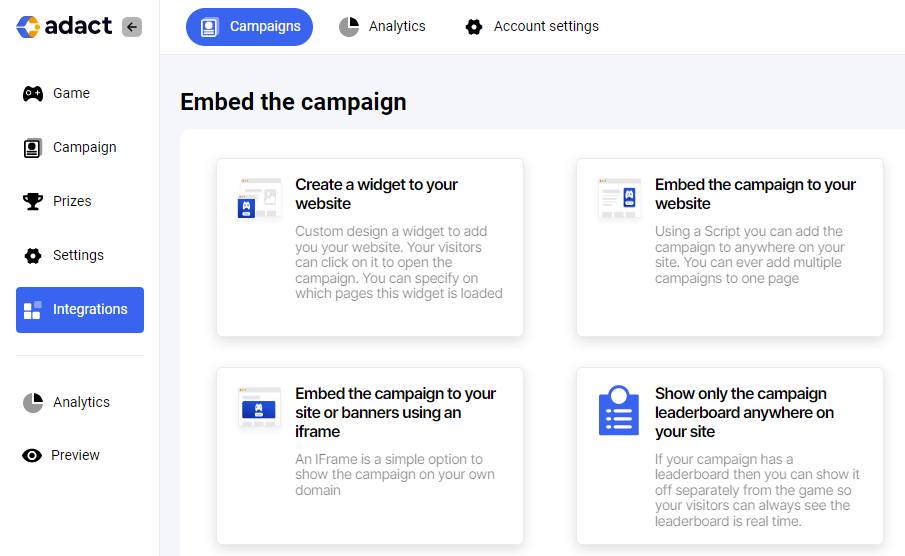
Step 2: Go to Integrations – “Create a widget to my site”
You can find the new option from the campaign editor left side.

Step 3: Edit the widget
You can edit many things about the widget to ensure your gamification marketing campaign is a success. Firstly, lets have a look at them 1 by 1:
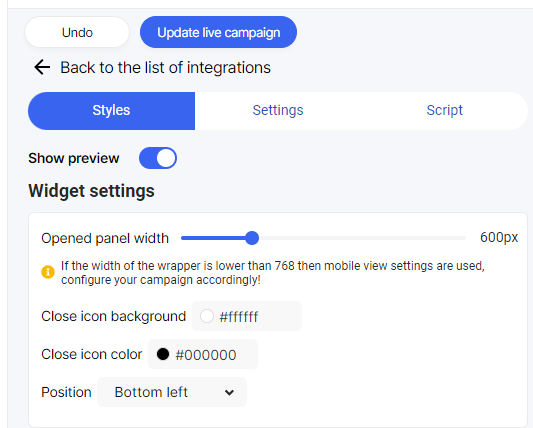
Editing Widget Settings
Opened Panel Width – Specifies how wide you want the panel to open. You can test it by clicking on the preview widget on the right – the panel opens up. By changing the width you can see the further impact for the panel.
Close Icon Background
After opening the widget there’s a circle “X” button. This changes the close button background.
Close Icon Color
This changes the “X” text color shown on the Close button.

Changing the Widget Design
Changing the Icon
Equally important – you can upload any image to be show as the icon for the widget. Just upload the icon and either use its original size or drag the slider to make it larger or smaller.
Offset
You can hide a part of the icon to the edge of the screen to create even more unique design. Maybe use an image of a Wheel of Fortune but just show half of the wheel as an icon.
Changing the text
Text appears on top right of the icon.
You can edit the text as if you were editing a document in any text editor.
Hide on Mobile
This text will not be shown on Mobile. Sometimes the icon is enough and text would block out too much of the page.
Position
X – Move the text left or right from the icon.
Y – Move the text upwards / downwards from the icon.
Width – The textbox Area with
Close icon background – The color of the button from which the user can close the widget
Close Icon color – the color of the X inside the close icon

Interested in using Gamification Marketing campaigns in your websites as widgets?
We are happy about our new opportunity and therefore we are glad to tell you about it.

Book a Demo
In the meeting, we will take a look at ADACT, discuss different game ideas and how gamification can help reach your marketing goals.